Con Twenty Twelve WordPress diventa molto responsive
Se avete notato ho modificato il template del mio blog usando Twenty Twelve che sarà il nuovo template di default per wordpress. Dopo alcuni mesi di beta è ora infatti possibile scaricare il nuovo tema direttamente dal sito di wordpress.org. Twenty Twelve non differisce moltissimo dal precedente Twenty Eleven, tuttavia risulta più ottimizzato e più reattivo. Il responsive web design è molto importante in quanto la fruizione dei contenuti avviene da dispositivi più disparati e con Twenty Twelve WordPress diventa molto responsive e accessibile.

I punti di forza di questo template per wordpress sono la velocità di caricamento delle pagine, il minimalismo estremizzato e la chiarezza dei contenuti quasi esasperata e per finire un’ accessibilità e un’usabilità migliorata per tutti i dispositivi.Twenty Twelve è un template per wordpress minimale e responsive cioè con un layout smart che riesce ad adattarsi per fornire sempre una visione chiara dei contenuti che si usi uno smartphone, un tablet o qualsiasi altra cosa. Wikipedia lo spiega meglio:
Il termine Responsive Web Design (RWD) viene utilizzato per indicare una particolare tecnica di Web design per la realizzazione di siti web in modo che le pagine adattino automaticamente il layout per fornire una visualizzazione ottimale in funzione dell’ambiente nei quali vengono visualizzati (pc su desktop con diverse risoluzioni, tablet, smartphone, cellulari di vecchia generazione, web tv) riducendo al minimo all’utente la necessità di ridimensionamento e scorrimento, in particolare quello orizzontale.
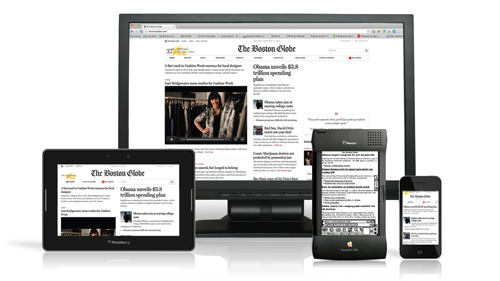
Un’altra novità degna di nota è l’introduzione dell’home page fissa personalizzabile dalle opzioni del tema. Siccome mi ero stancato del precedente template, decisamente troppo pesante, ho deciso di passare a Twenty Twelve. Ho creato un child theme con una colonna fissa affinchè possa contentere il banner quadrato di google adsense e ho modificato lo stile del menu. Se vi piace potete scaricarlo da github oppure direttamente da questo link. Per usarlo è necessario avere il anche il tema originale Twenty Twelve nella cartella wp-content/themes. La sidebar la si popola unicamente con i widget, gli unici file php in override sono content.php e footer.php. Nel tema che ho creato si inseriscono automaticamente i pulsanti di condivisione richiamati in maniera asincrona e se si impostano le immagini featured negli articoli la lista nella home si popola con immagine piccola e il riassunto di fianco. Essendo molto minimale potrebbe non piacere, ma può essere usato come base per creare nuovi template anche se vi consiglio di mostrare i contenuti in maniera più chiara possibile. L’immagine seguente mostra come si comporta con un Nexus S:
L’unica pecca di questo tema è che fa a botte con explorer, con la versione 8 appare il menu che dovrebbe comparire per le risoluzioni più basse, visto che a me di explorer non me ne può fregar di meno ho inserito del codice che mostra un avviso a chi usa explorer 8 ad aggiornare il browser. Per chi usa internet explorer 7 oppure peggio ancora internet explorer 6 ho inserito del codice che mostra un finto bsod e consiglia di passare a firefox o chrome. Con internet explorer 9/10, firefox e chrome funziona ottimamente.
Di seguito alcuni articoli in italiano che parlano di twenty twelve:
twenty twelve il nuovo tema di default di wordpress
Twenty twelve tema per wordpress
Non scappare subito via! Forse ti interessano...
L'articolo ti è stato utile?
Condividilo sulla tua rete di contatti Twitter, sulla tua bacheca su Facebook. Diffondere contenuti che trovi rilevanti aiuta questo blog a crescere. Grazie!

Pingback: Visto nel Web – 47 « Ok, panico
Ciao, trovo il tema twenty twelve assolutamente innovativo.
Ho applicato il tema con le dovute modifiche su http://www.trentinotravel.com e in questi giorni sto notando una navigazione più prodonda da utenti con dispositivi tablet.
hai fatto un ottimo lavoro! 🙂
ciao
Come posso fare, con il tema Twenty Twelve, a visualizzare in home page solo l’estratto del post senza mettere manualmente il tag more. Il tema che utilizzavo prima lo faceva in automatico.
Grazie.
Hai valorizzato l’excerpt per ogni articolo? se metti il testo nell’excerpt non so come lo abbiano tradotto in italiano (stralcio-porzione) dovrebbe farlo in automatico senza bisogno di usare more.
E’ per quelli già pubblicati?
Grazie.
Dunque mi sa che se wordpress non trova excerpt in automatico prende una parte di articolo e poi ci mette […] per es. gli articoli vecchi di questo blog compaiono così perchè anni fa non c’era neanche excerpt http://www.evilripper.net/page/50/ però ti conviene fare una prova prima! 🙂
Ho sostituito, nel file content.php, questa parte di codice:
con questo:, ma in effetti è come tu dici. Mette […] alla fine. Dunque come si potrebbe fare per ottenere il classico continua a leggere?Ops…non ha postato il codice
lol ho visto!! mmmm boh non so mica perchè lo fa in automatico mi sa che non è il theme che lo fa, perchè basterebbe metterci un link con continua a leggere con il permalink sul post, cmq secondo me non è essenziale il bottone continua a leggere basta cliccare sul titolo e lo apre. 🙂