Postare codice sorgente su wordpress
Può essere molto utile avere la possibilità di scrivere brevi snippet di codice sul proprio blog. Il web è un luogo dove condividere il codice e da tempo esistono tantissimi tools per poterlo formattare e colorare tramite l’html. WordPress è già predisposto per visualizzare codice vi è infatti il tag <code> oppure vi è anche il tag <pre> tuttavia l’encoding del codice non è automatico. Il codice pre è un tag speciale perchè dice al browser di usare un carattere monospace, essenziale per mostrare una corretta formattazione, purtroppo il tag pre non è l’ideale perchè imho non è semanticamente corretto e non supporta il wrap (a capo automatico) e questo non è molto bello. Se avete tempo leggetevi questo interessante articolo (in inglese) Ci sono due possibilità per inserire codice in maniera leggibile nel proprio articolo:
Scrivere codice manualmente
Scrivere il codice manualmente usando l’html e racchiuderlo nei tag di cui vi ho parlato prima, ma risulta essere un’operazione macchinosa e dispendiosa in termini di tempo. Vi è in realtà un vantaggio: non ci sarebbe bisogno di appesantire wordpress di un altro plugin. Inoltre esistono degli encoder online: per esempio: http://www.opinionatedgeek.com oppure basta fare una ricerca con google
Usare un plugin
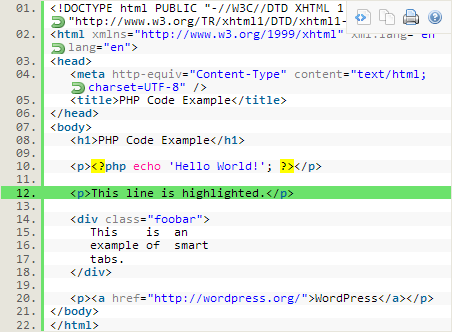
Se siete soliti pubblicare tutorial e mostrare linee di codice si può ricorrere a dei plugin per wordpress vi sono tantissimi plugin che svolgono molto bene il loro lavoro evidenziando le parole chiave con colori particolari (highlighter) e wrappano linee di codice molto lunghe. Anni fa avevo scelto Dean’s Code Highlighter ma è rimasto fermo. Questi plugin sono un pò invadenti quindi se pensate di usarli scegliete quelli più usati e magari che usino i tag pre o code.
SyntaxHighlighter Evolved

Wordpress suggerisce di usare questo plugin che sinceramente trovo abbastanza pesante e lento ma funziona molto bene,possiede molte funzionalità e sembra che il progetto sia ancora abbastanza attivo:
http://wordpress.org/extend/plugins/syntaxhighlighter/
WP-Syntax
Wp-syntax rimane molto simile al plugin Dean’s Code Highlighter ormai rimasto fermo al 2008… purtroppo io usavo proprio questo(ormai 4 anni fa 🙁 ) e sono passato a wp-syntax. Entrambe sono basati sul progetto GeSHi – Generic Syntax Highlighter. Il progetto non sembra essere aggiornato con continuità ma proprio poco tempo fa ne hanno rilasciato una nuova versione.
http://wordpress.org/extend/plugins/wp-syntax/
FV Code Highlighter

Neanche questo ho provato, ma avevo visto alcuni snippet di codice in giro per i blog…
http://wordpress.org/extend/plugins/fv-code-highlighter/
CodeColorer

Questo graficamente mi piace molto ma non l’ho provato non mi piacciono i tag di come va inserito il codice! 😀
http://wordpress.org/extend/plugins/codecolorer/
Fonti
Qua ne trovate altri anche se sono articoli un pò vecchiotti verificate sempre il numero di download del plugin e se è stato aggiornato recentemente:
http://speckyboy.com
http://www.themelab.com
Non scappare subito via! Forse ti interessano...
L'articolo ti è stato utile?
Condividilo sulla tua rete di contatti Twitter, sulla tua bacheca su Facebook. Diffondere contenuti che trovi rilevanti aiuta questo blog a crescere. Grazie!

Io uso SyntaxHighlighter Evolved e mi trovo bene, l’unica cosa è che nella configurazione del plugin devo mettere l’impostazione “Highlighter Version” a “Version 2.x” o rende uno schifo.
Molto utile e chiaro… Molte grazie!!
Thanks and Superior luck!